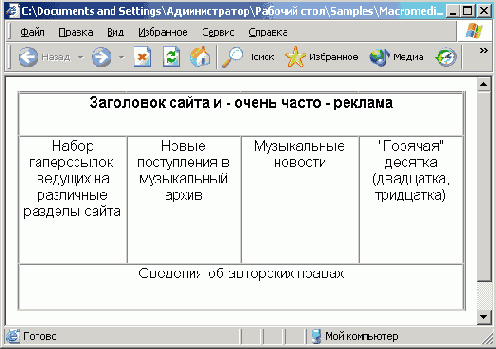
Один из вариантов дизайна музыкального сайта
Рисунок 8.8. Один из вариантов дизайна музыкального сайта

На многих главных страницах, построенных с применением табличного дизайна, помещаются составные изображения. Они играют роль либо красивого графического заголовка сайта, либо полосы навигации, либо и того и другого. Нередко организуется отдельная колонка или ячейка таблицы разметки, предназначенная для рекламных баннеров, аналогично специальным "рекламным" фреймам.
Очень часто в табличном дизайне используются пустые ячейки фиксированной ширины или высоты с заданным цветом фона либо вообще без фона (т. е. цвет фона такой же, как и у страницы). С помощью первых создаются линейки, а с помощью вторых — просветы, визуально отделяющие один фрагмент от другого. Как правило, линейки или просветы помещаются между близко находящимися фрагментами текста, между текстом и полосой навигации, текстом и заголовком. Иногда помимо использования линеек или просветов Web-дизайнер по-разному форматирует соседние фрагменты текста, например, задает им выравнивание в противоположные стороны или меняет цвет фона ячеек, в которых они находятся.
Порой случается, что Web-страница не содержит ничего, кроме текста, и этот текст помещен в таблицу. Это делается либо с целью как-то особым образом его оформить (сделать отступы, линейки, создать графический фон), либо с целью дальнейшего "развития". Вообще, это плохой тон в Web-дизайне. Вспомните, что мы говорили о недостатках таблиц: во-первых, они очень громоздки сами по себе, а во-вторых, пока Web-обозреватель не загрузит весь код таблицы, он зачастую не сможет ее отобразить. Так что если текст, помещенный в таблицу, достаточно велик, посетителю придется ждать очень долго. В качестве выхода можно предложить либо разбить большую страницу на несколько меньших, либо вообще отказаться от таблиц.
Как правило, таблица разметки занимает всю ширину окна Web-обозревателя, т. е. Web-дизайнер занимает под содержимое всю доступную ему полезную площадь. Иногда, правда, содержимое подобных таблиц трудно правильно отформатировать; при изменении размеров окна содержимое "плывет", отдельные его части изменяют местоположение. В этих случаях используют таблицы с жестко заданной шириной, рассчитанные на определенное разрешение экрана и на то, что пользователь будет просматривать такие страницы в максимизированном (занимающем весь экран) окне. Иногда делают несколько вариантов страниц для разных разрешений экрана, но это очень трудоемкий процесс, поэтому так поступают очень редко.
Опять же повторим, что перечислить все схемы таблиц разметки просто невозможно — их в Сети столько же, сколько и сайтов. (А сайтов в Сети много...) Здесь приведены только самые общие рекомендации. Если вы хотите изучить Web-дизайн, вам потребуются другие, специальные книги. И еще: смотрите, как ваши коллеги делают свои сайты, решайте, нравятся ли они вам, удачны ли, на ваш взгляд. И заимствуйте удачные решения. Но осторожно, не нарушая ничьи авторские права.
Ну, все. С теорией покончено. Запускайте ваш любимый Dreamweaver -будем делать новый сайт.